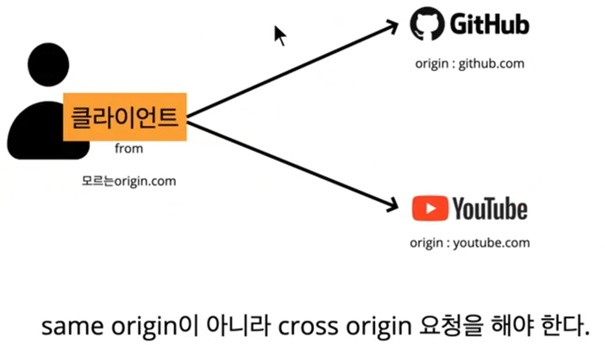
Cors – Cross Origin Resource Sharing
Cross origin에서 리소스(서버자원)을 요청하여 사용한다. HTTP header based mechanism that allows a server to indicate any origins (domain scheme, or port) other than its own from which a browser should permit loading resources.

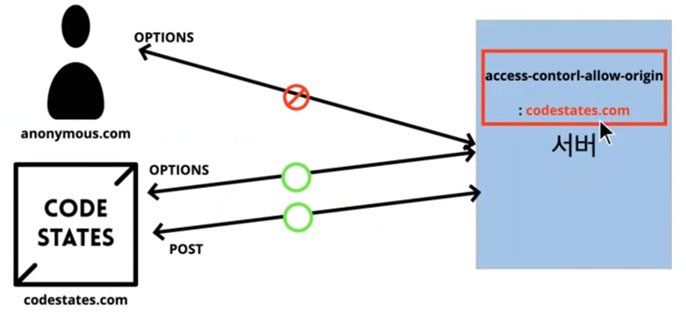
모든 도메인(*)을 허용하고 있으며 메소드는 GET, POST, PUT, DELETE, OPTIONS만 허용 합니다.
헤더에는 content-type과 accept만 쓸 수 있고 preflight request는 10초 까지 허용 됩니다.
Options
요약 : 서버에서 Allow 하는 조건들을 다 맞추고 사전에 서버에 확인 하는 요청

Mini WAS 개발 실습
Node.js 런타임에서 웹 서버, API 서버를 제작하기 위해서 많이 사용되는 프레임워크인 Express를 이용하여 서버를 구축하는 실습. 이 부분은 먼저 require 모듈로더(module loader)를 통해 http 서버를 생성하기 위해 express 패키지 모듈을 불러옵니다.
1. Github 에서 Respository clone 합니다
2. Mini Node Server 작성 -> CORS 정책을 위반하지 않기 위해서는 여러 헤더들을 설정해야 합니다.
const express = require('express');
const app = express();
const port = 4000;
const ip = 'localhost';
const cors = require('cors');
app.use(cors());
app.use(express.json({"strict":false}));
app.get('/', (req, res) => {
res.send("Hello World!")
})
app.post('/upper', (req, res) => {
let data = req.body.toUpperCase();
res.json(data);
})
app.listen(port, () => {
console.log(`Server listening on http://${ip}:${port}`)
})
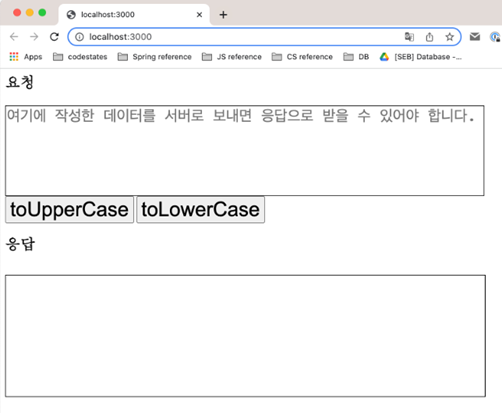
3. 먼저 터미널을 열어 스프린트 디렉토리에서 npx serve ./client -l 3000 명령으로 확인합니다.

4. 서버를 실행하기 위해서 node server/server-express.js 혹은 npm start 명령을 사용합니다. 그리고 http://localhost:4000 로 접속하여, Hello World가 출력되는지 확인합니다.
5. Localhost 3000 + Localhost 4000 동시에 진행해야 Upper case / Lower case가 작동합니다.
'WAS와 Web Server' 카테고리의 다른 글
| DevOps Day 16 (3.28) WAS와 Web Server_Cozstory WAS 개발 실습 (0) | 2023.03.28 |
|---|---|
| DevOps Day 15 (3.27) Nginx 실습 (0) | 2023.03.27 |
| DevOps Day 14 (3.24) WAS와 Web Server_서버 + 정작 웹사이트와 동적 웹사이트 (0) | 2023.03.27 |


