웹 서버
서버라는 용어는 기본적으로 어떤 컴퓨터의 역할을 의미합니다. 어떤 컴퓨터 한 대가 요청을 이해하고, 이를 처리하여 요청에 맞는 내용을 응답으로 전달(서빙)하는 역할을 한다고 해서 serve + er, 서버라는 명칭을 붙였습니다. 서버는 크게 하드웨어와 소프트웨어, 이렇게 2가지 측면에서 살펴볼 수 있습니다. 먼저 하드웨어적인 부분에서의 서버는 정적 파일들이 제공되거나, 서버 애플리케이션이 실행되는 컴퓨터를 의미합니다.
서버의 종류
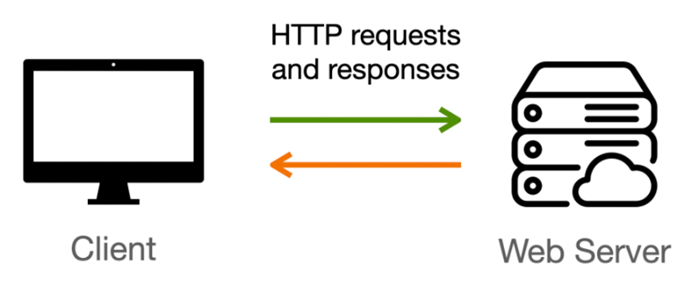
웹 서버 (Web server)
웹 서버는 클라이언트로부터 HTTP 요청을 받아들이고, HTML 문서와 같은 웹 페이지를 있는 그대로 반환하는 서버를 말합니다. 그림, CSS, JS 을 포함하며, 이러한 파일들은 정적 파일이라고 합니다.
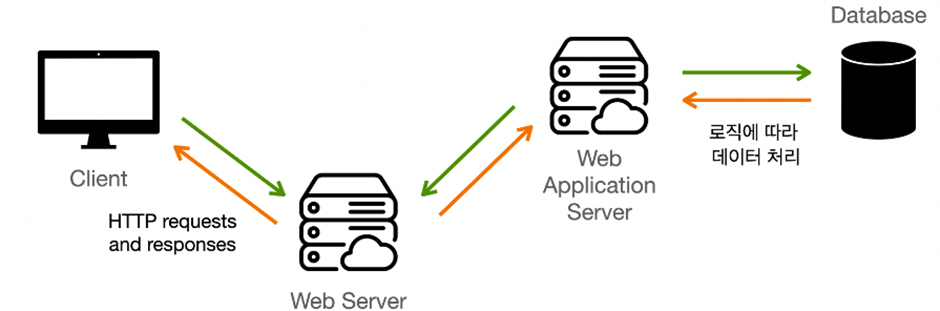
웹 애플리케이션 서버 (Web application Server)
WAS의 핵심 역할은 웹 페이지를 구성하는 동적인 컨텐츠를 생성하거나 업데이트 하는 비즈니스 로직을 수행할 수 있게 합니다.
- 서버 사이드 코드가 구동될 수 있는 프로그래밍 언어적 런타임 혹은 소프트웨어 엔진을 제공
- 웹 애플리케이션 서버의 클라이언트는 애플리케이션, 다른 WAS, 데이터베이스 서버가 될 수 있 어 다양한 형태의 아키텍처가 생성 될 수 있습니다.
데이터베이스 서버
데이터베이스 서버는 사용자가 데이터베이스에 연결할 수 있도록 해줍니다. 데이터베이스는 사용자 정보나 사진, 동영상 등에 대한 정보를 담고 있는 서버입니다.
프록시 서버
프록시 서버는 리소스를 요청하는 클라이언트와 응답으로 리소스를 전달하는 서버 사이에 중계 역할을 하는 서버를 의미합니다.
- 포워드 / 리버스 프록시로 나누어지며 -> 기능으로는 보안, 캐시, 로드밸런싱 등이 있습니다.
웹 서버 vs 웹 애플리케이션 서버
웹 서버 : 정적 파일(static files)을 받고, 이에 대한 요청을 이행하는 서버를 이야기 합니다.

웹 애플리케이션 : WAS는 데이터를 동적으로 처리해서 제공하기 위해 만들어진 서버를 의미합니다. 이 때 데이터를 동적으로 처리하기 위해 WAS 서버에서는 DB 조회, 여러 개의 트랜잭션 관리, 비지니스 로직 처리 등의 기능이 요구됩니다.

정적 웹사이트 vs 동적 웹사이트
정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트 (CSR, Client Side Rendering)
- HTML + CSS + JS
- Not dynamically rendered on a server
- Page content can change via Javascript
- Page is pre-built during development
- Rendering happens in Browser
- Security can be more complex
- Static host suffices, no complex server-side setup required
Deployment
- Only a static host is needed
- Static hosts tend to be cheaper, setup is typically easier
- Examples : AWS S3, Firebase Hosting
동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
- Server-side language
- Returns dynamically generated HTML Page
- Is not involved in page rendering after serving it
- Built dynamically for each request
- Rendering happens on Server
- Security tends to be easier
- Requires host which supports the chosen server-side language
Deployment
- Host needs to support the chosen server-side language
- Dynamic hosts tend to be more complex to setup and can be more expensive
- Examples : AWS EC2 / Elastic beanstalk, Heroku
웹사이트 랜더링 방식의 변천
AJAX 이전에는 요청에 따라 결과가 변하는 동적인 웹페이지를 만드려면, 서버가 매번 동적으로 생성하는 수 밖에 없었습니다. 헤더, 푸터 등의 페이지 구성요소의 중복 요청/응답 반복으로 네트워크 상에서 주고받는 패킷의 크기가 다서 컸습니다. PHP, JSP, ASP 등 새로운 기술를 통해 모든 동적인 정보들을 서버가 부담할 필요는 없게 되었습니다. 필요한 부분만 클라이언트가 요청할 수 있게 되었고, 이로 인해 서버의 부하가 다소 줄어들게 되었습니다. JSON 사용이 늘면서 Single Page Application으로 변모하기 시작했습니다.
빌드와 언어별 빌드 도구
빌드 : 프로그램의 소스 코드를 독립적인 아티팩트(artifact)로 변환하는 과정입니다. 때로는 그 아티팩트 그 자체로도 실행이 가능하며, 대체로 런타임(소프트웨어 실행 환경)이 필요한 경우가 많습니다.
프레임워크
소프트웨어 개발을 쉽게 만들어주기 위해 필요한 도구, 규약의 집합체입니다
백엔드 웹 애플리케이션 개발용 프레임워크
- Spring (Java, Kotlin)
- Django (Python)
- Express (JavaScript)
프론트엔드 웹 애플리케이션 개발용 프레임워크
- React 및 관련 라이브러리 (JavaScript)
- Vue.js, Svelete (JavaScript)
모바일 및 데스크탑 애플리케이션 개발용 프레임워크
- Flutter (Android, IOS 등)
- .NET Framework (Windows)
- Apple운영체제 기본 Native 프레임워크 Cocoa (mac os), Cocoa Touch (ios)
- 안드로이드 기본 Native 프레임워크 (Android)
대표적인 빌드 도구
Javascript 기반의 React 생태계
React 프레임워크를 사용하는 경우 create-react-app 또는 next.js 와 같은 프레임워크를 사용합니다.
1. node.js 개발 환경 준비
2. 프로젝트 폴더로 이동
- package.json 파일이 있는지 확인합니다
3. 의존성 (dependency) 설치
- npm install 명령 입력
4. 빌드
- npm run build 명령 입력
5. 빌드 결과물 확인
- build 폴더 확인
- React는 프론트엔드 웹 애플리케이션이므로 결과물로는 HTML, CSS, JS 파일을 포함합니다.
- 이후 이 파일들을 nginx 등에서 정적 호스팅할 수 있습니다.
Java/Kotlin 기반의 Spring boot 생태계 (Gradle)
Java/Kotlin 애플리케이션을 빌드하면 JVM(자바 런타임) 위에서 실행되는 war 파일이 아티팩트로 생성됩니다.
1. 자바 개발 환경(JDK, OpenJDK가 대표적) 준비
2. gradle 설치
3. 프로젝트 폴더로 이동
4. 빌드
- gradlew build 명령 입력
빌드가 필요없는 경우
node.js 앱이나 Python과 같이 소스 코드 그대로 런타임을 실행할 수 있는 경우, 즉 다른 변환 작업이 필요없는 경우에는 빌드 과정이 생략될 수 있습니다.
'WAS와 Web Server' 카테고리의 다른 글
| DevOps Day 16 (3.28) WAS와 Web Server_Cozstory WAS 개발 실습 (0) | 2023.03.28 |
|---|---|
| DevOps Day 15 (3.27) WAS와 Web Server_서버_CORS (0) | 2023.03.28 |
| DevOps Day 15 (3.27) Nginx 실습 (0) | 2023.03.27 |


