Achievement Goals
섹션 2 파트에 학습 했던 내용을 완전히 이해하고 실습합니다.
- 네트워크
- Yaml
- Docker
- AWS
- 지속적 통합
- 배포 자동화
AWS 리소스에 대한 이해를 통해 실제 AWS에 서비스를 배포합니다.
목표달성을 위한 실습내용
WAS를 Docker image로 빌드하여 컨테이너화 (Docker, Yaml,AWS, 지속적통합)
- 실습과제 1에서 실습한 내용을 토대로 was를 도커 이미지로 빌드하여 컨테이너 화 합니다.
- 빌드한 이미지를 레지스트리로 푸시 합니다.
- 깃헙 액션을 통해서 레지스트리 푸시를 자동화 합니다.
컨테이너화 한 이미지를 AWS에 배포(Docker, AWS)
- aws ECR 서비스를 이용하는 방법을 배웁니다.
- was 및 mongoDB 이미지를 AWS ECS를 통해 배포합니다.
AWS 배포 자동화(AWS, 배포자동화)
- WAS의 이미지 배포 자동화를 구현합니다.
- 프론트엔드의 배포 자동화를 구현합니다.
CDN을 통한 캐싱 및 HTTPS 적용(네트워크)
- CDN을 통해 프론트엔드를 캐싱하고, HTTPS를 적용해야 합니다.
- 프론트엔드와 WAS를 연결해야 합니다.
- 프론트엔드가 잘 작동하기 위해 WAS를 구현해야 합니다.

마일스톤1 : Hello World 서버 작성
- Fastify를 이용하여, 간단한 웹 서버를 만들고, HTTP 요청에 따른 응답을 확인합니다.
1. Fastify setup 진행 -> npm install --global fastify-cli -> fastify generate helloworld-was
2. Sudo npm install 로 dependencies 설치 후 npm run dev 실행

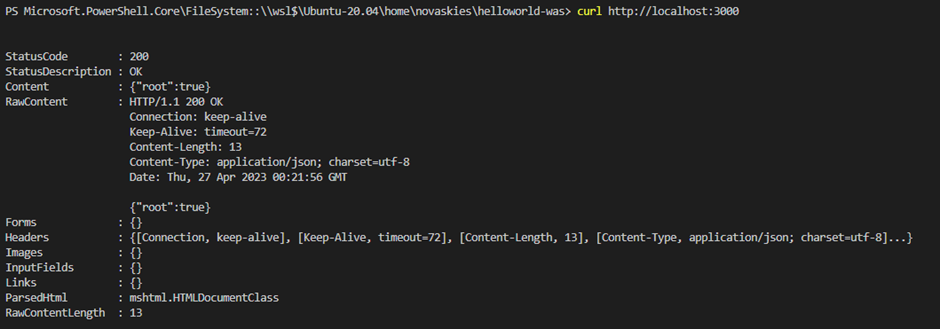
3. Curl http://localhost:3000 으로 잘 작동하고 있는지 확인 할 수 있습니다

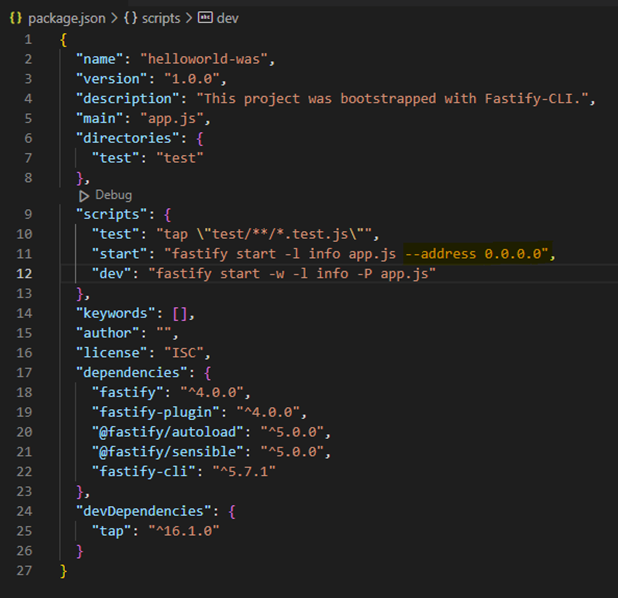
4. Package.json file에 Script 부분에 “start”에 –address 0.0.0.0 으로 업데이트
- Localhost가 배포시 노출이 되지않아 0.0.0.0으로 설정 권장

5. Dockerfile / .dockerignore 파일 생성
- .dockerignore 파일에는 node_module 작성

6. Docker Image 만들기 위해 -> sudo docker build --tag helloworld-was .
- docker image에 tag 하기 위해 -> docker tag helloworld-was:latest helloworld-was:v1.0
- latest docker image 삭제 하기 위해 docker rmi helloworld-was:latest

7. Docker image 생성 후 Container 로 진행하고 잘 작동하는지 확인 위해
- docker run --publish 3000:3000 helloworld-was:v1.0 으로 port 3000에서 실행

8. Docker Image을 AWS ECR 업로드 하기 위해 AWS CLI 설치
- curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
- unzip awscliv2.zip
- sudo ./aws/install
9. AWS ECR Private Repository 생성 하고 access key 생성합니다.
- 프라이빗 리포지토리 푸시 명령 보기 선택 / 명령어 Ubuntu에 기입


- AWS ECR에서 docker image pull 할 경우 -> docker pull <aws_account_id>.dkr.ecr.<region>.amazonaws.com/<repository_name>:latest
- Docker image / container 실행 시 -> docker run -it <aws_account_id>.dkr.ecr.<region>.amazonaws.com/<repository_name>:latest

10. github Repository 에 개인 브랜치 생성하고 git pull / push해서 개인 브랜치에 업로드

마일스톤2 : Docker-Compose 작성 (mongoDB 도코로 실행하기)
1. docker cli 통해 mongo + container 설치
- docker run –name some-mongo -d mongo:5.0.17
- docker run –name some-mongo -p 27017:27017 -d mongo:5.0.17 (mongo container에 포트 지정)
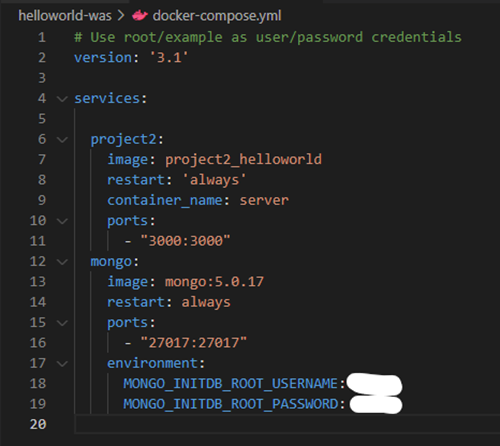
2. Docker-compose.yml 작성

3. Docker compose up / docker compose down 으로 잘 작동되는지 확인 할 수 있습니다.
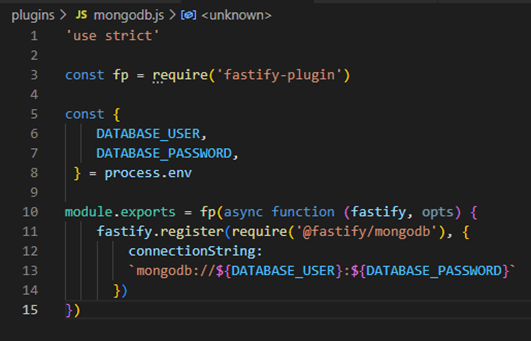
4. 공식문서에서 서버와 mongoDB를 연결 하는 방식
- npm i @fastify/mongodb
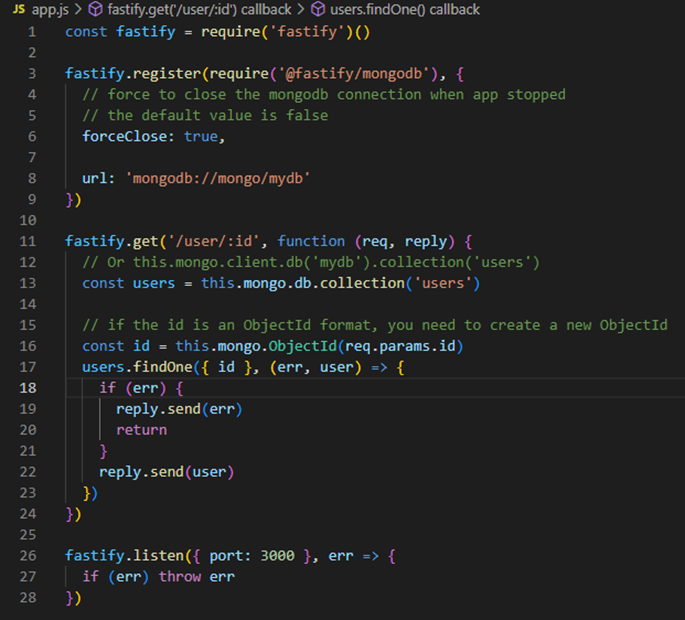
5. plugins mongodb.js, route -> index.js, app.js 각각 작성 (그전 프로젝트1 postgres와 동일하게 작성)



6. Docker compose up 하고 mongodb compass에서 이상 없는지 확인 할 수 있습니다.

7. 업데이트된 파일들은 github에 마일스톤2로 업로드 합니다.
마일스톤3 : 이미지 repository push 자동화
- GitHub Action을 이용해 도커 이미지 빌드를 자동화합니다.
1. https://github.com/aws-actions/amazon-ecr-login#building-and-pushing-an-image 내용 참고 하면서 docker-image.yml 파일 (자동 빌드 및 배포)
2. 첫 Docker-image.yml은 시작도 하지 못하고 error가 떠서 수정했지만 다음 문제는 “login to Amazon ECR” 문제가 발생하여 github setting에 들어가 Secret action 설정에 AWS access + secret key 기입하여 통화 하였습니다.
3. 단 Build 부분에 “unable to prepare context: unable to evaluate symlinks in Dockerfile path: lstat /home/novaskies: no such file or directory. Error: Process completed with exit code 1.” Error 메시지가 지속적으로 발생하엮소 지속적으로 수정하였으나 같은 문제가 발생하였습니다.

4. 팀원 조언으로 코드 수정 해서 workflow 다시 하디깐 잘 통과됐습니다.

5. AWS ECR 확인 하면 새로 만든 이미지가 있습니다.

'Project 2' 카테고리의 다른 글
| Devops Day 40 (5.1) Project 2 AWS 배포 자동화_Day3 (0) | 2023.05.03 |
|---|---|
| Devops Day 39 (4.28) Project 2 AWS 배포 자동화_Day2 (0) | 2023.05.03 |

