Sprint – 애플리케이션 컨테이너화
풀스택 애플리케이션은 다음 아키텍처로 구성되어 있습니다.
1. frontend 디렉토리에 있는 파일이 이미지로 빌드되어야 합니다.
- Apache HTTP Server (httpd:2.4)를 base image로 삼아야 합니다.
- 컨테이너 내 80포트로 접속시, frontend/index.html이 표시되어야 합니다.
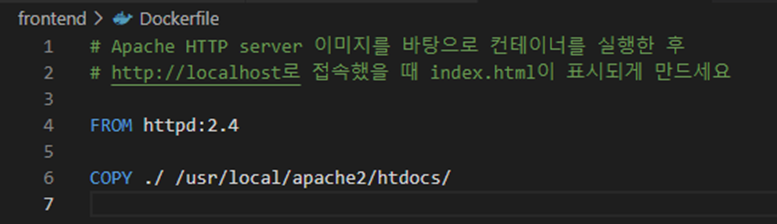
- frontend/Dockerfile을 채워넣으세요.
2. backend 디렉토리에 있는 파일이 이미지로 빌드되어야 합니다.
- Node.js 이미지 (node:16-alpine) 를 base image로 삼아야 합니다.
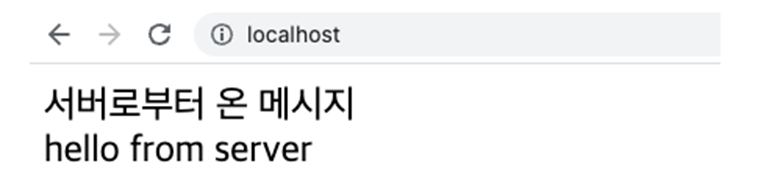
- 컨테이너 내 80포트로 접속시, hello from server가 응답으로 표시되어야 합니다.
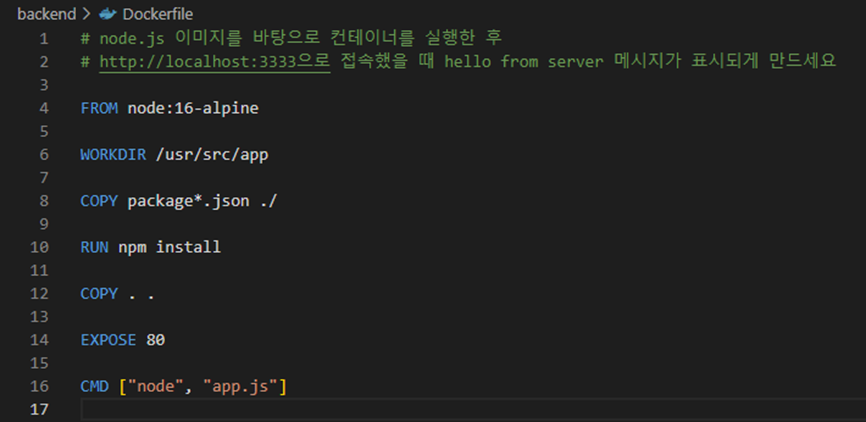
- backend/Dockerfile을 채워넣으세요.
3, docker-compose.yml 파일을 통해 두 이미지가 동시에 실행되어야 합니다.
- 두 이미지는 아키텍처에 표시되어 있는 포트 번호로 서로 통신할 수 있어야 합니다.
- frontend는 backend에 의존성을 가집니다.
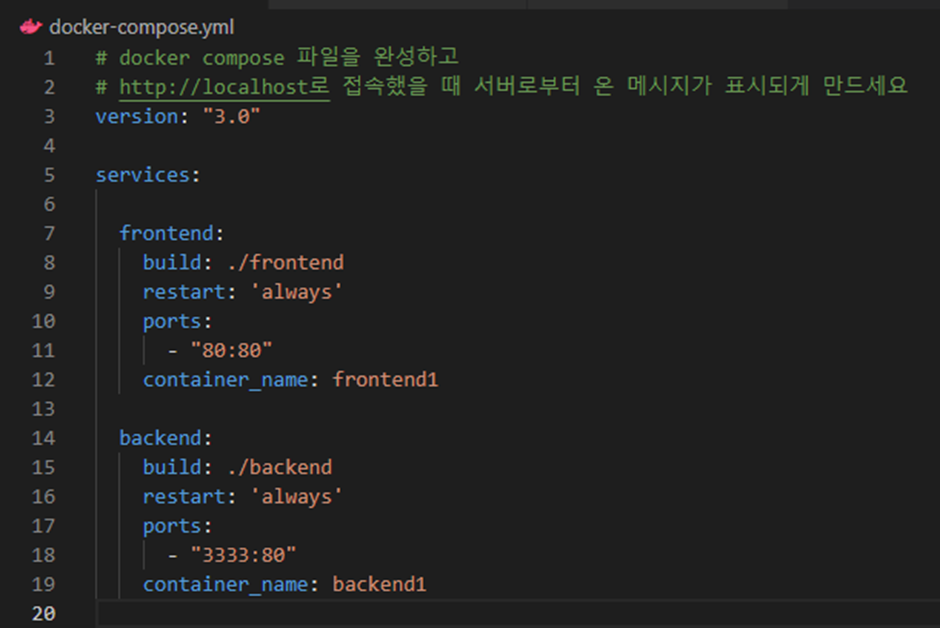
- docker-compose.yml을 채워넣으세요.정보는 브라우저 화면을 확인하세요.
Dockerfile / Yaml 작성 Reference :
https://nodejs.org/ko/docs/guides/nodejs-docker-webapp
Frontend Dockerfile 작성

그전에 WORKDIR /usr/local/apache2/htdocs/ 포함 했을 경우 Frontend / Dockerfile error 메세지으로 삭제
Backend Dockerfile 작성

FROM node:16-alphine
WORKDIR /usr/src/app
COPY package*.json ./usr/src/app
RUN npm Install
EXPOSE 80CMD [ "node", "app.js" ]
처음에는 상단 내용 처럼 작성 하였지만 Docker-compose 작동이 안되어 error 메세지 확인 하면서 수정 및 추가했습니다. 구글 및 ChatGPT 사용하여 최종 파일 작성 완료했습니다.
Docker-compose-Yaml 파일

Docker-compose Yaml 파일 작성시 주의점은 Indented (스페이스 등)이 중요하여 잘 못 할 경우
"Services must be a mapping directory" 등 error 메세지가 나옵니다. 다만 이상없으면 잘 작동하여 컨테이너 생성하여 브라우저에 실행 가능합니다.
작동시

'Docker' 카테고리의 다른 글
| DevOps Day 27 (4.12) DOCKER_Docker CLI (0) | 2023.04.13 |
|---|---|
| DevOps Day 26 (4.11) DOCKER (0) | 2023.04.12 |

