<State>
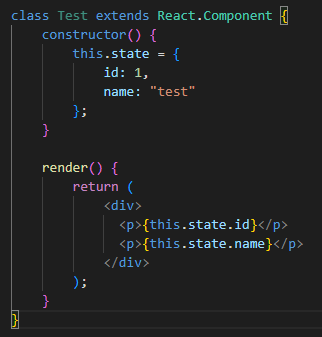
상태(State)는 컴포넌트 내부에 존재하는 변수로, 컴포넌트 외부에서는 접근하거나 수정할 수 없으며, 컴포넌트 내부에서만 사용됩니다. 상태는 this.setState를 통해 수정할 수 있으며, 비동기적으로 동작할 수 있습니다.

State가 변경되면 어떻게 되나요?
상태(State) 변경은 사용자 입력, 이벤트 트리거 등과 같은 상황에서 발생합니다. 상태가 변경되면 React는 이를 감지하고 가상 DOM을 업데이트한 뒤, 실제 DOM에 필요한 부분만 효율적으로 렌더링합니다. (업데이트된 상태를 가진 컴포넌트만 다시 렌더링 합니다). setState() 메서드는 변경된 부분의 재렌더링 과정을 트리거합니다.
State 사용 시 주의할 점
** State는 직접 수정하면 안 되고, 'setState()' 통해서 수정해야 합니다
** State는 애플리케이션의 성능에 영향을 주기 때문에 불필요하게 사용하지 않는 것이 좋습니다.
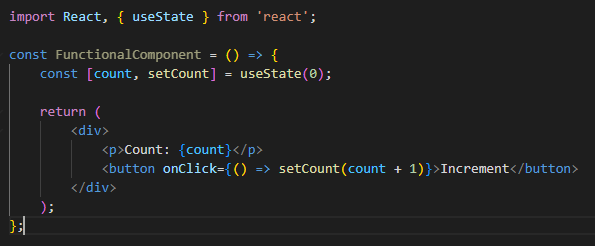
State는 기존에 클래스 컴포넌트에서만 사용이 가능했지만 React Hooks 이후로, State는 함수 컴포넌트에서도 사용하게 됐습니다.

<Props>
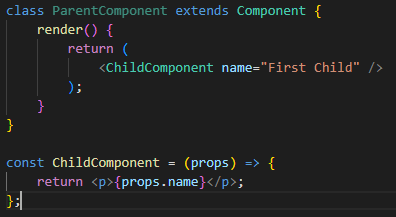
React에서는 props(속성이라는 의미)를 사용하여 컴포넌트에 정보를 전달할 수 있습니다. React의 데이터 흐름은 단방향으로, 부모에서 자식으로만 전달됩니다. 이렇게 부모와 자식과 서로 데이터를 주고받을 수 있습니다.

Props는 불변 (immutable)입니다.
Props는 읽기 전용이며, 이를 받은 컴포넌트 내에서는 수정할 수 없습니다. Props는 부모에서 자식으로의 단방향 통신을 위해 설계되었습니다.
<요약>
| State | Props |
| 데이터가 컴포넌트 내에서만 전달됩니다 | 데이터가 한 컴포넌트에서 다른 컴포넌트로 전달됩니다. |
| 가변입니다 (수정할 수 있음) | 불변입니다 (수정할 수 없음) |
| State는 상태 컴포넌트/클래스 컴포넌트에서만 사용할 수 있습니다 ( React Hooks 사용 이후 함수형 컴포넌트에서도 State를 사용할 수 있습니다 ) |
Props는 상태 컴포넌트 및 함수형 컴포넌트에서 사용할 수 있습니다 |
| State는 읽기 및 쓰기가 가능합니다 | Props는 읽기 전용입니다 |
| 데이터 관리용도 | 데이터 전달 용 |
참고 자료:
https://www.geeksforgeeks.org/reactjs-state-vs-props/
ReactJS State vs Props - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
https://medium.com/@techathoncert/props-and-state-in-react-c2bc30986b10
Props and State in React
In React, both props (properties) and state are essential concepts for managing data and passing information between components. They serve…
medium.com
https://www.freecodecamp.org/news/react-js-for-beginners-props-state-explained/
React.js for Beginners — Props and State Explained
By Cem Eygi React.js is one of the most widely used JavaScript libraries that every front-end developer should know. Understanding what props and state are and the differences between them is a big step towards learning React. In this blog post, I wi...
www.freecodecamp.org
'웹 개발 (Frontend Developer) > React' 카테고리의 다른 글
| React Hooks에 대해 (1) | 2024.10.27 |
|---|---|
| React Setup (0) | 2024.10.11 |
| JSX (JavaScript XML)이 뭔가요 (1) | 2024.10.10 |
| Virtual Dom에 대해 (2) | 2024.10.10 |
| Client-side Rendering vs Server-side Rendering (14) | 2024.10.09 |



