<IIFE는?>
즉시 실행 함수 표현 (IFFE)은 정의되자마자 즉시 실행 되는 함수입니다. 이들은 변수에 대한 로컬 스코프를 생성하여 전역 (Global) 스코프를 오염시키는 것을 방지하는 데 주로 사용됩니다.
<IIFE 특징들>
- 즉시 실행 : IIFE 함수는 즉시 실행되어, 별도의 함수 호출 없이 함수 내의 코드가 실행되도록 보장합니다.
- 캡슐화 : IIFE는 변수에 대한 개인적인 스코프를 생성하여 전역 스코프를 오염시키는 것을 방지하고, 코드의 다른 부분과의 충돌을 피할 수 있습니다.
- 익명 또는 명명 가능 : IIFE는 익명 함수(이름 없이) 또는 명명된 함수(이름이 있는)로 정의할 수 있습니다. 익명 IIFE가 더 일반적이지만, 명명된 IIFE는 디버깅 시 유용할 수 있습니다.
<IIFE 기본 syntax>

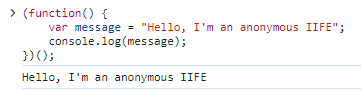
<익명 IIFE>

익명 IIFE는 message 변수를 캡슐화하여, 전역 스코프로 누출되는 것을 방지합니다.
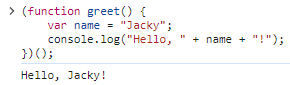
<명명 IIFE>

'greet'라는 명명된 IIFE를 정의합니다. 명명된 IIFE는 덜 일반적이지만, 디버깅 및 스택 추적 식별에 유용할 수 있습니다.
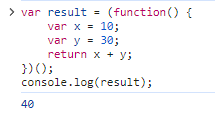
<값 반환 IIFE>

IIFE는 x와 y의 합을 계산한 후 결과를 반환하며, 이 값은 result 변수에 할당됩니다.
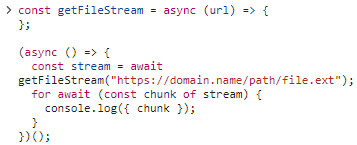
<비동기 함수 실행>

async IIFE를 사용하면 top-level await이 없는 이전 브라우저 및 JavaScript 런타임에서도 await 및 for-await을 사용할 수 있습니다.
<개인 스코프>
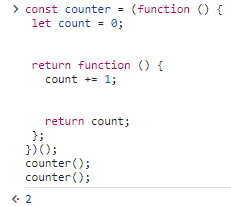
IIFE의 주요 사용 목적 중 하나는 개인 스코프(즉, 개인 상태)를 만드는 것입니다. 자바스크립트에서 변수는 전통적으로 함수에 스코프됩니다. 이를 활용하여 클로저의 동작을 이용해 변수나 메서드에 대한 접근을 보호할 수 있습니다.

<IIFE의 사용 이유>
- 코드 격리 : 타사 스크립트나 라이브러리를 통합할 때, IIFE로 감싸서 기능을 격리하고 코드 충돌을 방지할 수 있습니다.
- 전역 변수 줄이기 : 애플리케이션에서 전역 변수의 수를 최소화하기 위해 IIFE를 사용하여 모듈이나 구성 요소를 정의하고, 전역 스코프에 제한된 인터페이스만 노출할 수 있습니다.
- 초기화 관리 : IIFE는 설정을 구성하거나 이벤트 리스너를 설정하고, 애플리케이션을 부트스트래핑하는 등 애플리케이션 초기화에 유용합니다.
참고 자료 :
https://developer.mozilla.org/ko/docs/Glossary/IIFE
IIFE - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression) 은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다. IIFE라는 이름은 Ben Alman이 블로그에서 처음으로 시작되었습니다.
developer.mozilla.org
https://circleci.com/blog/ci-cd-for-js-iifes/
JavaScript immediately invoked function expressions (IIFEs)
Learn how and when to use JavaScript immediately invoked function expressions.
circleci.com
https://www.geeksforgeeks.org/immediately-invoked-function-expressions-iife-in-javascript/
Immediately Invoked Function Expressions (IIFE) in JavaScript - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
IIFE Explained: Immediately Invoked Function Expressions
In the world of JavaScript, where functions are a fundamental building block, there exists a powerful concept known as IIFE or Immediately…
medium.com
'웹 개발 (Frontend Developer) > JavaScript' 카테고리의 다른 글
| 이벤트 루프 (Event Loop) (3) | 2024.10.30 |
|---|---|
| 콜 스택 (Call Stack)과 힙 (Heap) (1) | 2024.10.30 |
| JavaScript에서 'this' (7) | 2024.09.24 |
| JavaScript에서 클로저 (Closure) 이란? (3) | 2024.09.23 |
| 네이티브 객체 (Native Object) vs 호스트 객체 (Host Object) (4) | 2024.09.22 |



