<여백 상쇄에 대해>
여러 블록의 위쪽 및 아래쪽 바깥 여백 (margin)은 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 병합됩니다. 이러한 현상은 좌우 여백에서는 발생하지 않으며, 오직 위쪽과 아래쪽 (top & bottom) 여백에서만 발생합니다.
** 플로팅 요소와 절대 위치를 지정한 요소의 여백은 절대 상쇄되지 않습니다.
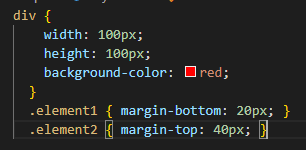
<여백 상쇄 기본 상황>
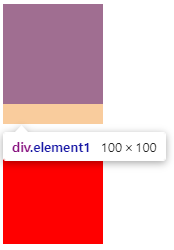
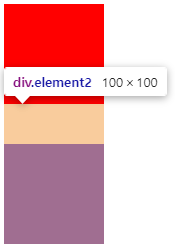
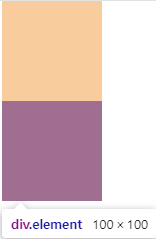
인접 형제 요소간의 바깥 여백은 서로 상쇄됩니다. div.element2 요소의 마진이 더 크기 때문에 둘 사이의 간격은 40px가 되고 겹치게 됩니다.



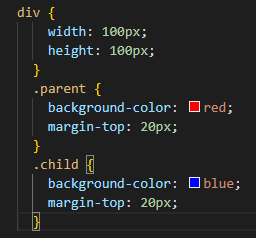
<부모와 자손을 분리하는 콘텐츠 없음>
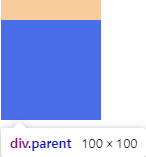
부모 블록에 테두리 또는 패딩이 설정되지 않은 경우 자손을 분리할 여백이 존재하지 않는 경우 부모와 자손의 여백이 상쇄됩니다. 상쇄된 여백은 부모 블록 바깥에 위치하게 되고, 이 문제 해결하기 위해선 부모에 inline 콘텐츠, border, padding을 줘서 경계를 구분시키면 됩니다.


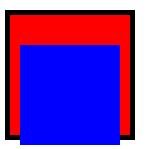
여기서 부모 블록에 border + padding 추가하게 되면 확실히 잘 보이게 됩니다.

<빈 블록>
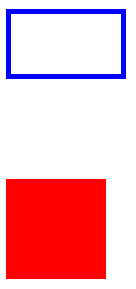
테두리, 안쪽 여백, 인라인 콘텐츠 등 높이가 없는 빈 요소가 인접해 있을 때도 마진겹침이 발생하게 되고 위쪽 마진은 100px이 됩니다.

문제 해결하기 위해선 높이, min-height, padding, max-height, border 등 줘서 경계를 구분시키면 됩니다.

참조 :
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_box_model/Mastering_margin_collapsing
여백 상쇄 정복 - CSS: Cascading Style Sheets | MDN
여러 블록의 위쪽 및 아래쪽 바깥 여백(마진)은 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 결합(상쇄)되곤 합니다. 이런 동작을 여백 상쇄라고 부릅니다. 단, 플로팅 요소와 절대 위
developer.mozilla.org
https://www.w3schools.com/css/css_margin_collapse.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/css/margin-collapsing.md
Must-Know-About-Frontend/Notes/css/margin-collapsing.md at main · baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 알면 좋을 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com
'웹 개발 (Frontend Developer) > CSS' 카테고리의 다른 글
| CSS : 박스 모델 (Box Model) (5) | 2024.09.20 |
|---|---|
| CSS이란 무엇인가? (0) | 2024.08.10 |

