<AJAX 소개>
AJAX는 'Asynchronous JavaScript And Xml' 줄인 단어 입니다. AJAX는 XMLHttpRequest 기술을 사용해 복작하고 동적인 웹페이지를 구성하는 프로그래밍 방식입니다. **AJAX는 프로그래밍 언어는 아닙니다**
AJAX는 브라우저에 있는 XMLHttpRequest 객체 통해 웹 서버에서 데이터 요청하고 자바스크립트하고 HTML DOM을 사용하여 데이터를 사용하거나 복잡한 웹페이지를 만들 수 있게 해 줍니다.
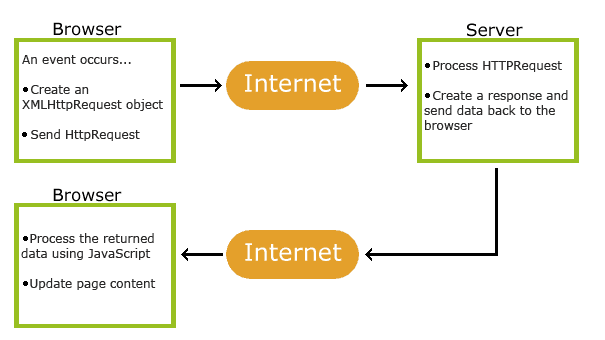
<AJAX 작동 원리>

1. 웹 페이지에서 이벤트가 발생합니다 (페이지가 로드되거나 버튼이 클릭됨).
2. JavaScript가 XMLHttpRequest 객체를 생성합니다.
3. XMLHttpRequest 객체가 웹 서버로 요청을 전송합니다.
4. 서버가 요청을 처리합니다.
5. 서버가 웹 페이지로 응답을 보냅니다.
6. JavaScript가 응답을 읽습니다.
7. JavaScript가 적절한 동작(예: 페이지 업데이트)을 수행합니다.
<개발자들이 AJAX을 좋아하는 이유>
- 페이지가 로드된 후에 웹 서버에서 데이터를 읽을 수 있습니다.
- 페이지를 새로 고침하지 않고도 웹 페이지를 업데이트할 수 있습니다.
- 백그라운드에서 웹 서버로 데이터를 보낼 수 있습니다.
<AJAX 장점들>
- 선능 향상 : 페이지를 새로 고침 없이 데이터를 읽을 수 있는 기능 때문에 서버 간의 요청 트래픽을 줄여주어 더 빠른 로딩 시간과 부드러운 사용자 경험을 제공합니다.
- 응답 시간이 향상 : AJAX는 필요한 정보만 서버로 전송하기 때문에, 데이터 대역폭이 줄어들어 필요한 정보를 더 쉽게 빠르게 가져올 수 있으며, 웹 페이지 로딩 속도도 향상됩니다.
- 서버 부하 감소 : 필요한 데이터만 비동기적으로 가져오고 업데이트함으로써, AJAX 요청은 클라이언트와 서버 간에 교환되는 데이터 양을 최소화합니다. 이를 통해 서버 부하와 대역폭 사용이 줄어듭니다.
<AJAX 단점들>
- JavaScript 의존성 : 사용자가 브라우저에서 JavaScript를 비활성화한 경우, AJAX의 빠른 로딩 속도와 향상된 사용자 경험과 같은 동적 기능을 이용할 수 없습니다.
- 보안 우려 : 적절한 보안 조치를 구현하지 않으면 AJAX 애플리케이션은 교차 사이트 스크립팅(XSS) 및 교차 사이트 요청 위조(CSRF)와 같은 특정 보안 취약점에 노출될 수 있습니다.
<모던 브라우저>
XMLHttpRequest 객체 대신 Fetch API를 사용할 수 있습니다.
Fetch API 인터페이스는 웹 브라우저가 웹 서버에 HTTP 요청을 보낼 수 있게 해 줍니다.
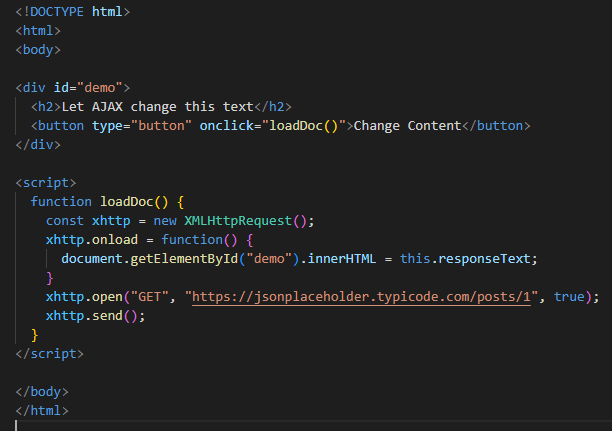
<AJAX 코드 예시>

참고 :
https://magecomp.com/blog/pros-and-cons-of-ajax/
What is AJAX? Advantages & Disadvantages of Ajax? - MageComp Magento Blog
In today’s ever-evolving and fast-pacing digital world, making your mark as a successful eCommerce business has become extremely difficult. Today’s eCommerce customers are highly concerned...
magecomp.com
https://developer.mozilla.org/ko/docs/Glossary/AJAX
AJAX - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
AJAX (Asynchronous JavaScript와 XML)는 XMLHttpRequest 기술을 사용해 복잡하고 동적인 웹페이지를 구성하는 프로그래밍 방식입니다.
developer.mozilla.org
https://www.w3schools.com/js/js_ajax_intro.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'웹 개발 (Frontend Developer) > JavaScript' 카테고리의 다른 글
| JavaScript에서 호이스팅(Hoisting)이란 (1) | 2024.09.20 |
|---|---|
| 스코프 (Scope) 이해 (3) | 2024.09.18 |
| JavaScript Event Delegation (이벤트 위임) (2) | 2024.09.13 |
| 웹개발에 사용할 수 있는 추가 JavaScript 지식 (0) | 2024.08.26 |
| 웹 개발에 JavaScript가 필요한 이유와 간단한 JavaScript (0) | 2024.08.14 |



