<jQuery 기본 지식과 장단점들>
jQuery는 빠르고 작으면서도 강력한 JavaScript 라이브러리입니다. HTML 문서의 탐색과 조작, 이벤트 처리, 애니메이션, 그리고 Ajax 작업을 훨씬 쉽게 할 수 있게 도와줍니다. 다양한 브라우저에서 잘 작동하고 간단한 API 덕분에 많은 jQuery 선호하는 개발들도 있습니다.
jQuery 장점 중 하나는 일반 JavaScript 보다 사용하기 더 쉽고 편리하다는 것입니다. 어떤 경우 더 짧은 코드로 동일한 효과나 동일한 이벤트를 구현할 수 있습니다.
jQuery는 다양하고 수많은 라이버러리가 있어 많은 이벤트들을 구현할 수 있고, 오픈소스 (open Source) 커뮤니티가 있어 다양한 플러그인 (plugins)를 빠르고 쉽게 다운로드하여 사용할 수 있습니다.
마지막으로 다양한 브라우저 호환성을 처리해주는 장점입니다. jQuery 하나로 여러 브라우저에 사용 및 적용이 가능하며 각 브라우저의 특정 코드를 작성하지 않아도 됩니다.
JQuery 단점 중 하나는 jQuery 명령어들을 사용하려면 JavaScript 파일이 필요해야 한다는 점입니다. 이 파일은 보통 25 ~ 100kb 정도 되지만, 클라이언트 컴퓨터나 개인 웹 서버에 무리가 갈 수 있습니다. 또한 자료나 라이브라리가 다양하더라도 jQuery만으로 구현 못하는 작업들이 있어 JavaScript를 이용하여 해결해야 합니다.
<웹사이트에 jQuery 적용하기>
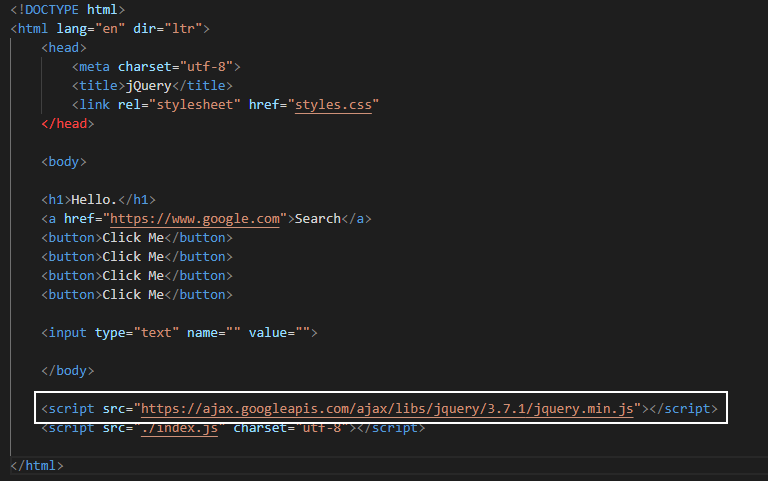
jQuery CDN 코드를 하단 사진처럼 적용하면 됩니다. jQuery 스크립트는 JavaScript 스크립트 위에 있어야 합니다.
* 주의 내용 : jQuery CDN 스크립트을 </body> 하단이나 <head> 부분에 작성할 경우 index.js JavaScript 코드가 조금씩 변경됩니다.

<jQuery 사용하여 요소 선택하기>
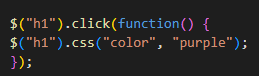
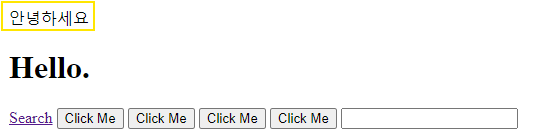
index.js 자바스크립트에서 ("h1") 요서 선택할 경우 document.querySelector("h1") 대신 $("h1")을 사용하여 코드 축소가 가능합니다. 하단 JavaScript는 .click 함수를 이용하여 웹페이지에서 <h1> 요소 Hello를 마우스로 클릭할 경우, 색이 검은색에서 보라색으로 변경되는 코드입니다.

<jQuery로 텍스트 조작하기>
jQuery를 사용하여 텍스트를 변경하려면 다음과 같이 코드를 작성할 수 있습니다.
$("h1").text("bye"); 이 코드는 'h1' 태그의 텍스트를 'bye'으로 변경해 주는 것입니다.
HTML 요소를 텍스트가 아닌 HTML 자체로 변경하고 싶다면 '.html' 메서드를 사용할 수 있습니다.
$("div").html("strong>Hello</strong>"); 하면 div 태그 안에 <strong> 태그를 포함한 HTML을 삽입합니다.
<jQuery로 속성 조작하기>
jQuery에서 속성을 조작하려면 'attr' 메서드를 사용합니다. 이미지를 가리키는 'src' 속성을 설정하려면
$("img").attr("src", "이미지경로"); 하면 됩니다.
속성을 설정할 때는 첫 번째 값으로 속성 이름을, 두 번째 값으로 속성 값을 지정할 수 있습니다.
$("a").attr("href", "https:www.google.com"); 이렇게 하면 'a' 태그의 링크를 구글로 변경합니다.
<jQuery로 요소 추가 및 제거하기>
jQuery를 사용하면 '.before' .'after', .'prepend', '.append' 메서드를 사용하여 쉽게 요소를 추가할 수 있습니다.
예를 들어, 'h1' 태그 앞에 버튼을 추가할 수 있습니다.
$("h1")prepend("<button>New</button>:); 이 코드는 'h1' 태그 안, 가장 앞부분에 '<button>' 요소를 추가하는 것입니다.
.before: 선택한 요소 압에 새로운 요소를 만듭니다
.after: 선택한 요소 뒤에 새로운 요소를 만듭니다.
.prepend: 선택한 요소 안, 가장 앞부분에 새로운 요소를 만듭니다
.append: 선택한 요소 안, 가장 마지막 부분에 새로운 요소를 만듭니다.




<jQuery로 웹사이트 애니메이션 만들기>
jQuery를 사용하면 웹사이트에 다양한 애니메이션 효과를 쉽게 추가할 수 있습니다.
'.hide()' 와 '.show()' 메서드를 사용해 태구나 요소를 즉시 사라지거나 나타나게 할 수 있습니다. 단 더 부드러운 전환 효과를 원한다면 'fadeIn()' 와 'fadeOut()' 메서드를 사용하면 됩니다. 'fadeIn + fadeOut' 메서드는 콘텐츠가 서서히 나타나거나 사라지게 하여 파워포인트 애니메이션처럼 보이게 할 수 있습니다.
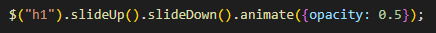
'.slideUp()' 와 '.slideDown()' 메서드를 사용하여 드롭다운 메뉴나 애니메이션 효과로 사용가능합니다.
'.animate()' 메서드는 특정 css 속성을 애니메이션으로 변경할 수 있게 해줍니다.
하단 코드는 'h1' 태그가 위로 사라지다가 다시 펼쳐지고, 마지막으로 불투명해지는 애니메이션입니다.

이렇게 간단한 jQuery에 대해 및 사용 방법들을 확인할 수 있었습니다. 그러나 최근 jQuery의 사용이 줄어들고 있습니다. 기본적으로 제공되는 기능들이 더 많아졌고 React, Vue, Angular와 같은 JavaScript 프레임워크들이 인기를 끌면서 jQuery의 필요성이 줄어젔습니다. 하지만 아직도 많이 활용하고 있으며 웹 개발을 처음 배우는 분들에게는 아주 훌륭하고 접하기 좋은 기술이라고 생각합니다.
참고: https://api.jquery.com/category/css/
CSS | jQuery API Documentation
Adds the specified class(es) to each element in the set of matched elements. Get the value of a computed style property for the first element in the set of matched elements or set one or more CSS properties for every matched element. Determine whether any
api.jquery.com
https://www.jscripters.com/jquery-disadvantages-and-advantages/
Jquery Disadvantages And Advantages | JScripters.com: developing a site with Javascript
JQuery: advantages and disadvantages JQuery has been a blessing for several web developers, experienced and newbie alike. It is a library for Javascript that immensely simplifies programming with javascript providing very easy to use, condensed syntax to a
www.jscripters.com