웹개발에 사용할 수 있는 추가 JavaScript 지식
<자바스크립트에서 랜덤 숫자 생성하기>
랜덤 숫자는 var n = Math.random();으로 생성할 수 있으며, 생성된 숫자는 0 ~ 1 미만까지의 값으로, 소수점 16자리까지 가능합니다. 아주 간단한 랜덤 사랑 점수 코드를 작성할 수 있습니다.
var loveScore = Math.random() * 100;
loveScore = Math.floor(loveScore) + 1;
alert("Your love score is " + loveScore + "%");
<자바스크립트 배열 작업 (Array)>
여러 데이터를 같은 컨테이너나 변수에 저장할 수 있습니다, 이것을 배열이라고 부릅니다.
예시 -> var eggs = ["1", "2", "3", "4"]
배열에서 특정 데이터를 그 데이터의 위치로부터 가져올 수 있습니다.
var myegg = egg[1] -> 하면 두 번째 데이터를 가져옵니다. 배열에서는 [0] 첫 번째 데이터가 됩니다.
배열의 길이를 'eggs.length"를 사용하여 확인할 수 있습니다. 배열에 있는 데이터의 수를 알 수 있습니다.
또한 ".includes" 함수를 사용하여 특정 데이터가 배열에 있는지 여부를 확인할 수 있습니다. 해당 데이터가 배열에 존재하면 Boolean 'True' 나 'False'가 나타나게 할 수 있습니다.
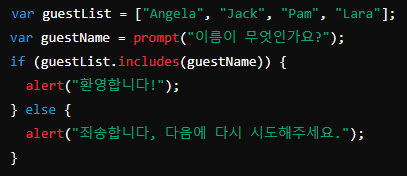
상단 정보를 사용하여 손님 명단을 만들고, 특정 손님이 명단에 있는지 확인할 수 있습니다.

<요소 추가와 배열 기술>
'.push'를 사용하여 배열에 새로운 데이터를 추가할 수 있는데, 이 추가된 데이터는 배열의 끝에 추가됩니다.
'.pop'을 사용하면 배열의 마지막 데이터를 제거할 수 있습니다.
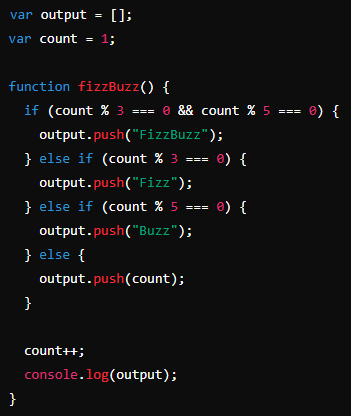
하단 코드는 해외에서 인기 있는 "Fizzbuzz" 게임입니다. (한국의 369와 비슷한 느낌입니다) 이 함수는 숫자를 하나씩 증가시키면서, 해당 숫자가 3의 배수이면 "Fizz"를, 5의 배수이면 "Buzz"를 출력하고, 둘 다의 배수이면 "FizzBuzz"를 출력합니다. 그리고 해당하지 않는 숫자는 그냥 숫자로 배열에 추가합니다.

<제어문: While 반복문 (loops)>
while 반복문은 조건이 참인 동안 무언가를 계속 실행합니다.
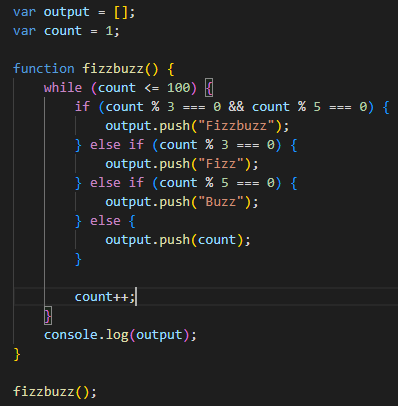
상단 Fizzbuzz 게임 예로 들어 'while' 반복문을 추가해 줍니다. 숫자 1 ~ 100까지 진행합니다.


<제어문: For 반복문>
반복문의 시작과 끝, 그리고 그 영향에 사용합니다. While 반복문 대신 'for' 반복문 사용이 가능합니다.
상단 코드에 While 반복문이 아닌 for 반복문 사용할 경우 for (var count =1; count < 101; count++) 로 변경이 가능합니다. (결과는 동일합니다)
<제어문: If-else 조건문과 논리>
If 아니면 else를 사용하여 조건문을 설정할 수 있습니다. "If" 조건이 참이면 해당 블록의 코드가 실행되고, 거짓일 경우 "else" 조건문이 실행됩니다.

<비교 연사자와 동등성>
=== : 같음
!== : 같지 않음
> : 크다
< : 작다
>= : 크거나 같다
<= : 작거나 같다
<비교 연사자 결합>
&& : 그리고 (and)
|| : 또는 (or)
! : 아니다 (Not)